再谈Web前端性能优化
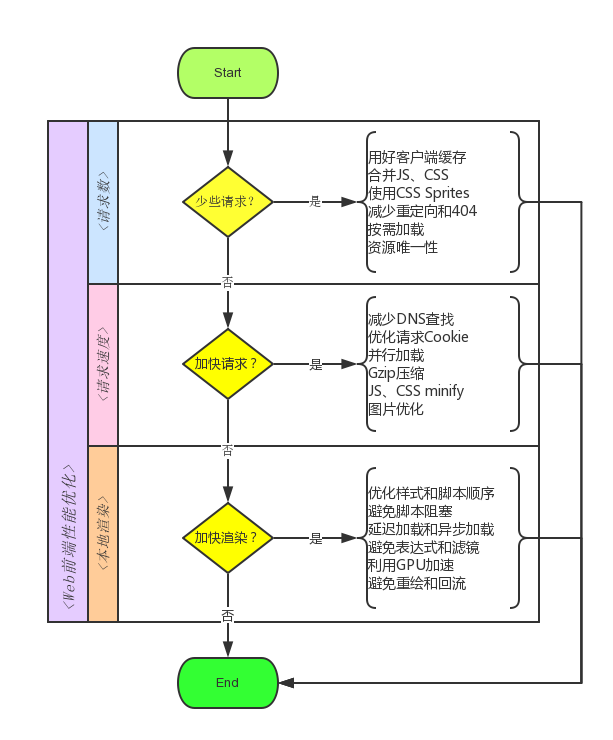
如题,Web前端性能优化这个话题被谈得有点厌了,十年前就有《Yahoo网站性能优化34条军规》、《Google性能优化准则》等参考教条了。根据这些准则和日常开发的经验,我制作了如下Web前端性能优化流程图。

既然再谈,就要旧瓶装点新酒,那么这个“新”从何而来?恐怕只有Web的最终载体——浏览器能告诉答案,能够支持些什么新技术,宿主环境发生了些什么变化。
Web新技术层出不穷,跟性能优化相关的,可能要首推HTTP/2了,它的多路复用和服务端推送重要特性,轻松解决了我们之前不遗余力去做的一些如压缩合并、顺序并发、缓存更新等静态资源管理问题,这也是当下主流前端工程化方案的重要一环。
另外我们团队正在调研并逐步接入的WebP也非常值得一提,它具有更高压缩比,同时支持无损和有损,支持Alpha和动画,完全就是其他图片格式的超集。通过工具分析,前端静态资源的重头还是在图片,其他优化手段的效果许多时候还不如压缩一张大图高效。
HTTP/2和WebP在主流浏览器得到了较好支持或者有对应的解决方案,但在火热的移动端就不太友好了。现在,前端性能优化在移动端开发的时候被提到更多,军规同样适用而且更严格。感觉在重走PC Web开发之前的老路,主要还是受浏览器和客户端的能力限制。
每次谈性能优化最后都想强调,优化不是空穴来风也不应该是虚声恫吓。有的公司的性能基准线是3s,有的是7s,而像12306那种强需求的半分钟也不为过。
我们对高级前端工程师的要求,除了掌握常见的优化技巧外,还应该通过数据统计分析进行系统优化。对于一些性能不是大问题的页面我们会更多考虑可维护性等协作要求,针对一些关键性页面或性能瓶颈就要采用创造性的优化手段。