加快网页速度漫谈
今天在w3ctech重庆站第三期会场做了一个关于加速网页渲染的分享。
部分童鞋肯定了解过,网页打开速度会影响我们的用户体验,运营成本,以及和业务紧密联系的转化率。
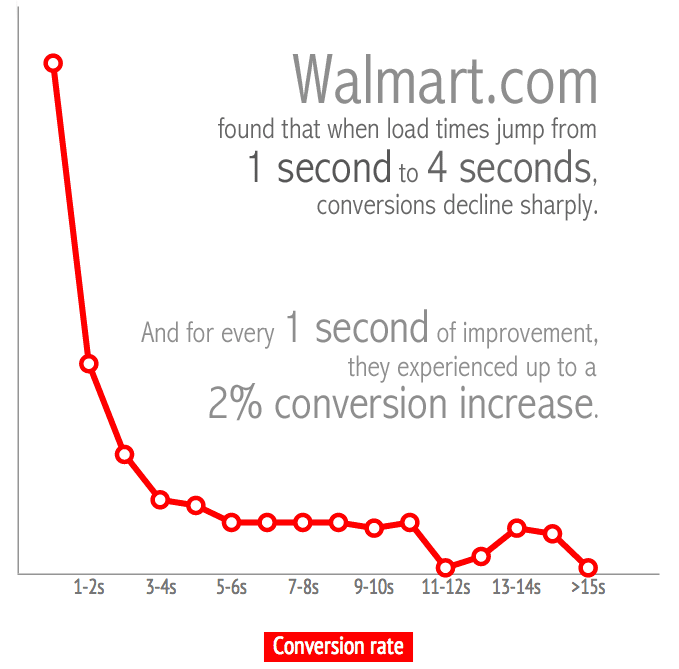
4秒概念,超过4秒,25%的人会放弃……
沃尔玛从1秒到4秒,转化率下降最明显……

在互联网越来越普及,网速越来越快,电脑配置随摩尔指数增加的时代,对于网页性能的探讨,还有哪些存在的意义?
促成这次分享的原因,是因为我发现web开发人员存在2种极端,一种是过分关注网页性能,脱离生产环境。还有更大部分的开发人员毫不关心网页性能,没有优化的概念或者有概念但不执行。
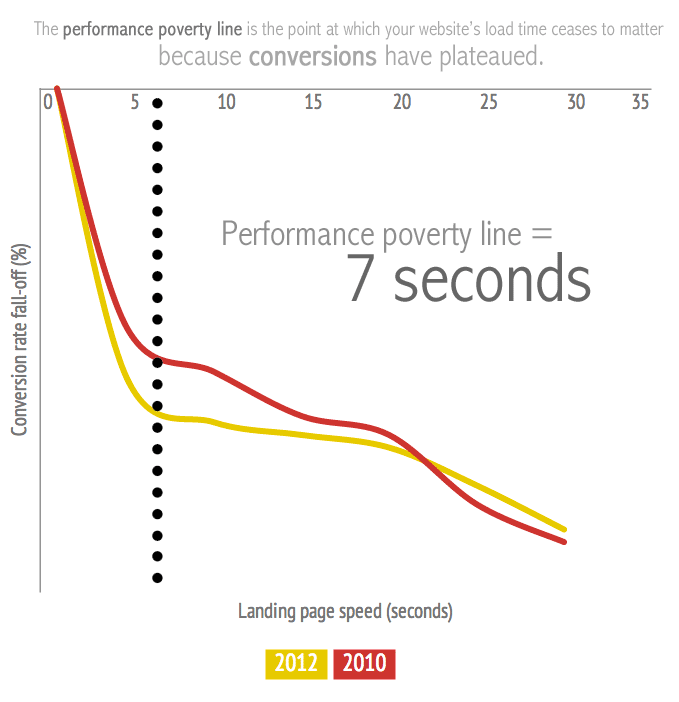
这里涉及一个重要的平衡点,性能基准线。国外同仁研究的结果是普遍7秒。7秒以内,加快网页打开速度,对转化率有非常可观的投资回报率。但每个网站面向的用户不一样,这个平衡点也不一样,应该去分析网站的数据,找到自己的平衡点。

今天PPT介绍的关于加快网页速度的一些细则,主要围绕以下几方面。
- 缓存的优化
- 减少往返延时
- 优化请求数据
- 优化服务器返回数据
- 优化浏览器渲染
- 移动端的优化
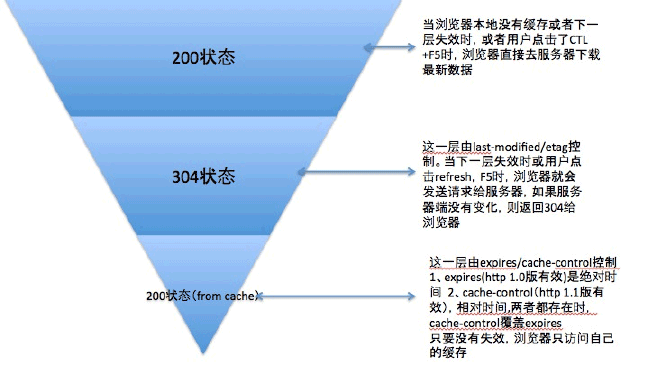
这里单独说下缓存的作用机制,如图。

其他更详细的优化原则,直接看我共享的PPT吧(需翻越长城)。
https://www.slideshare.net/ssuser37db5f/make-your-web-faster